¿Sabes testear un Wireframe? ¿Has tenido experiencia en testear un Mockup? Cada vez más nos vamos metiendo entre las distintas áreas y nos podemos topar con algunos de estos términos que al fin y al cabo corresponden a instancias o etapas que pueden darse en un proyecto de desarrollo de software y debemos, primer saber de qué se trata y segundo, saber cómo testear, nuestra actividad principal.
Sketch
 Pensemos en el Sketch como el primer boceto que se realiza sobre el proyecto digital que queremos realizar. Son aquellos trazos (primeras pinceladas) sobre una hoja de papel, un tablero o –incluso- en una servilleta.
Pensemos en el Sketch como el primer boceto que se realiza sobre el proyecto digital que queremos realizar. Son aquellos trazos (primeras pinceladas) sobre una hoja de papel, un tablero o –incluso- en una servilleta.
Wireframe
Para comprender el concepto, pensemos en una representación básica (en escala de grises) del proyecto, donde se definen con mayor precisión:
• Zonas de contenido
• Uso de elementos HTML (marcado semántico)
• Servicios de navegación y ayuda
• Flujos de navegación (cómo se conectan las unidades de información)
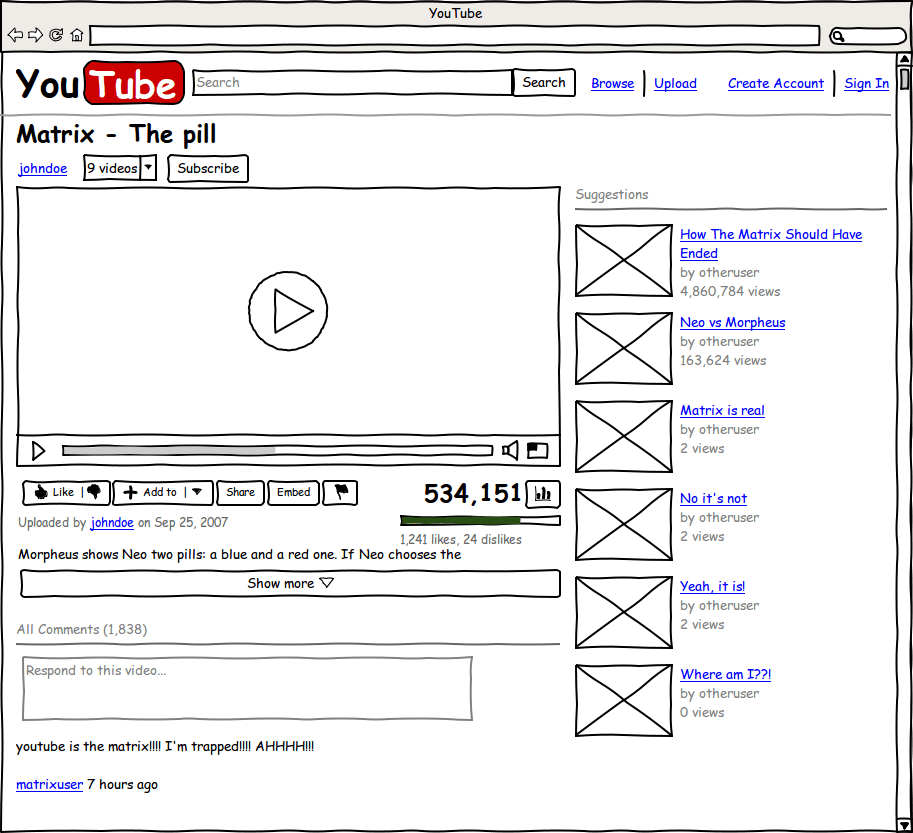
Los wireframe carecen de elementos gráficos, es decir: no se especifican tipografías, colores o cualquier otro elemento que tenga relación con el tema. En otras palabras, éstos no ofrece ningún acercamiento a un hoja de estilos en cascada ni iconografía.
Mockup
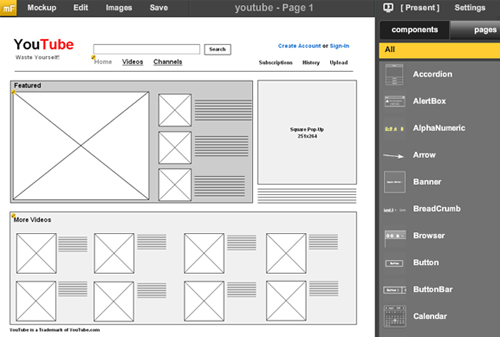
El Mockup es una representación más avanzada del diseño gráfico y comunicativo (desde una visión de navegación y AI) del proyecto. Aquí se integran elementos con mayor detalle, pues visualiza una aproximación de:
• Contenidos (pueden ser textos dummy)
• Paleta de colores, tomando como referente lo institucional, misional y el público objetivo del proyecto
• Declaraciones CSS
• Dimensiones de áreas de contenido y servicios
• Iconografía
El mockup incluye los elementos del sketch y el wireframe. Cada uno es una evolución del anterior.
Prototipo

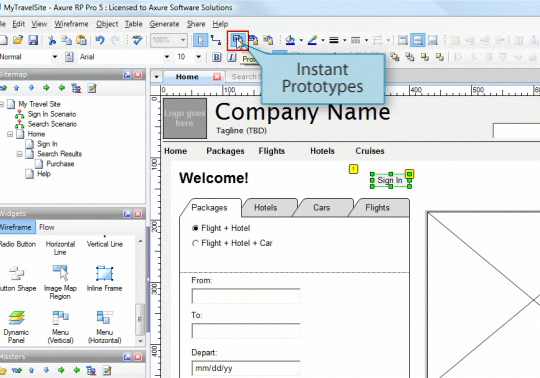
Por último, el prototipo es una representación de alto detalle sobre proyecto digital. En ella se puede identificar y operar:
• Sistemas de navegación
• Paleta de colores aplicada
• Iconografía
• Aplicación de las declaraciones CSS
• Experiencia de usuario
• Servicios de ayuda, búsqueda, interacción, entre otros
¿Tienes experiencia con alguno de ellos?
¿Qué nos puedes contar?
Fuente de inspiración
http://juanca.e-lexia.com/